javascript - Returning un-transformed mouse coordinates after rotating an object on html5 canvas - Stack Overflow

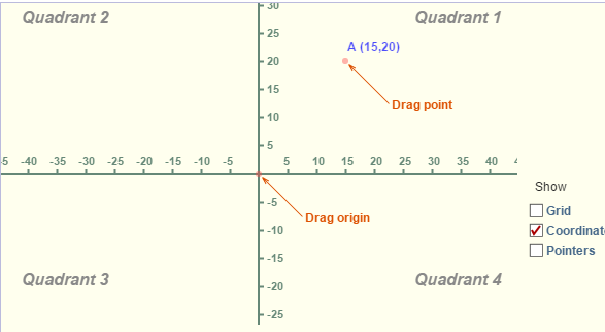
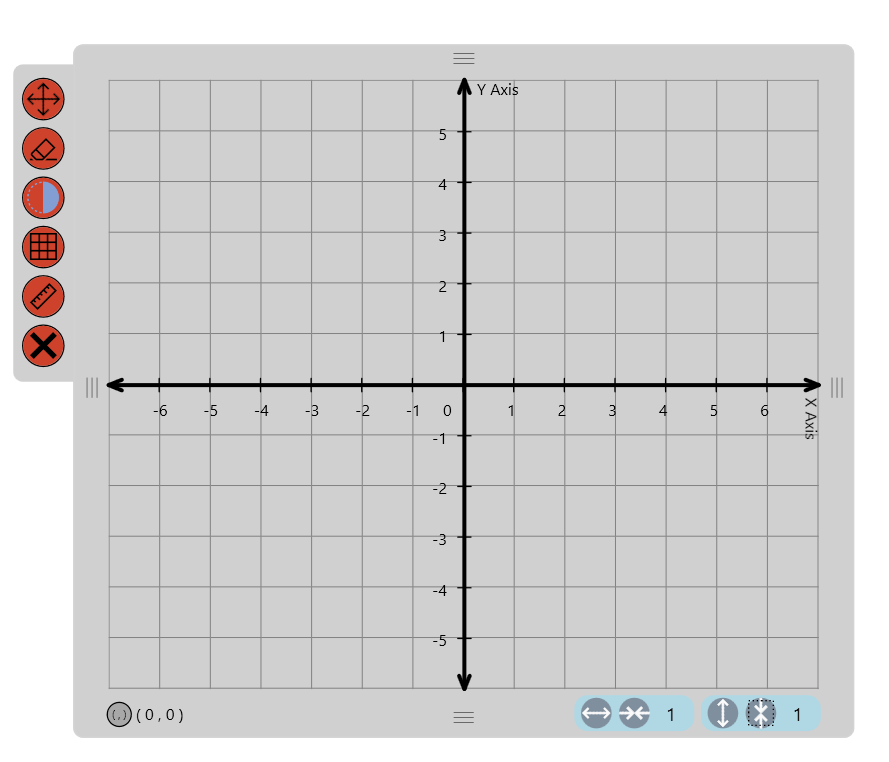
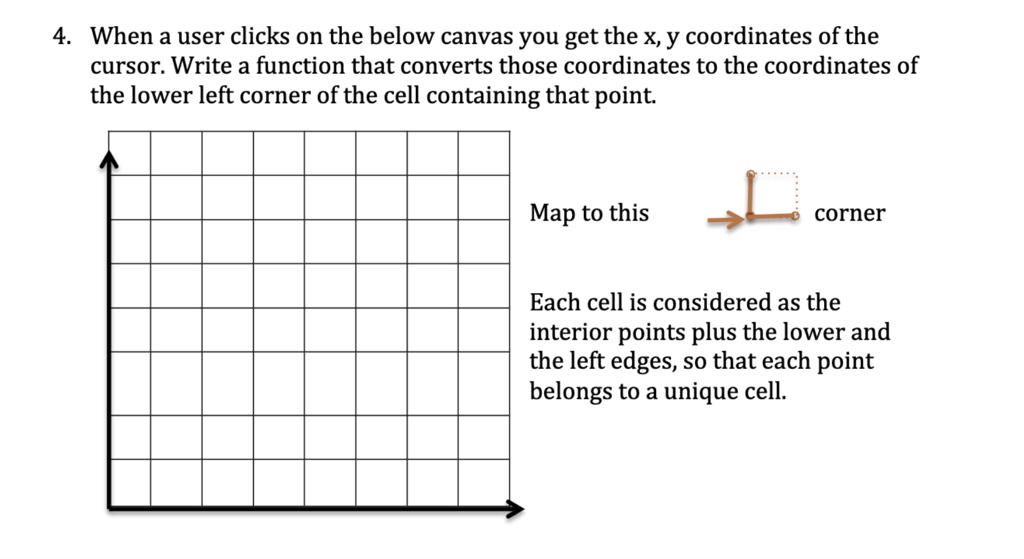
SOLVED: 4 When a user clicks on the below canvas you get the X, Y coordinates of the cursor: Write a function that converts those coordinates to the coordinates of the lower

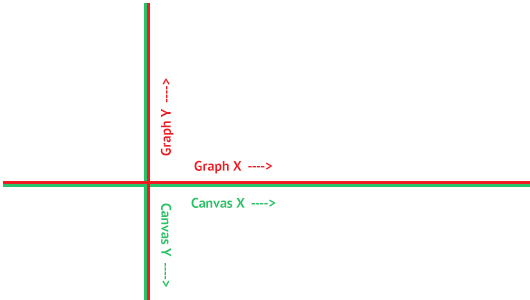
javascript - How to convert canvas mouse coordinates in custom XY values and mark the cell - Stack Overflow

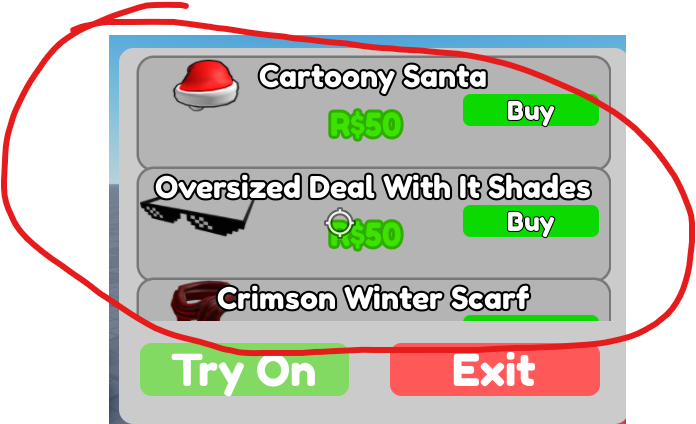
How can my scrolling frame auto change the canvas size automatically? - Scripting Support - DevForum | Roblox

Yx, xy, abstract initial monogram letter alphabet logo design canvas prints for the wall • canvas prints website, vector, trendy | myloview.com

Best Projection Screen Fabric Xy 8k Woven Acoustic Transparent Projector Canvas Sizes 3m Width 100m Length Diy For Home Theater - Buy Projection Screen Fabric,Projecion Screen Sizes,Best Projection Screen For Home Theater